The most widely utilized business being practiced by people and businesses is application software development. Developers utilize many different technologies to make the applications faster, attractive, and user-friendly.
Vue.JS is the progressive JavaScript framework technology utilized to create user interfaces. Vue.JS is efficient in powering the most sophisticated single-page applications perfectly by using supporting libraries and modern tooling.
Take note that Vue.JS is not like those monolithic frameworks. However, it is created to be incrementally acceptable. In fact, the core library of Vue.JS is easy to pick up, fixated on the view layer, and incorporates current projects and libraries.
Here are some of the benefits you can get when you start using https://www.tiny.cloud/docs/integrations/vue/.

1. Flexibility
Vue.JS enables you to create pure HTML files, JavaScript, and JavaScript files. It’s also advantageous for the development of applications that are directly run from browsers. That level of flexibility makes it simple to learn for the developers of Angular.JS, React.JS, and other JavaScript frameworks.
When we talk about using Vue.JS, it’s also relatively simple to add and work with CSS Pre-processors, Templating Engines, and Type checking tools such as Typescript.
2. Best of both worlds
You may know it already, but Vue.JS is inspired by Two amazing web frameworks, Angular and React. You see, it takes the best parts of both frameworks. For instance, it’s component-based and utilizes Virtual DOM like Angular that makes it super-fast.
Like Angular as well, it offers Directives and Two-Way Data Binding. It offers a good balance of features, which come out of the box, and it is simple to add more throughout the way, such as Routing and State Management.

3. Excellent tooling
Did you know Vue.JS has excellent tooling? The new Vue CLI, i.e., 3.x, is undoubtedly one of the best tools for a JS framework. It enables you to jumpstart new projects and things like PWA, Typescript, CSS Pre-processors, United Testing, Linting, State Store, and Routing, among others.
What’s more, you could save your presets to use in other projects. That enables you to include features along the way. Vue CLI also offers a UI for organizing your projects. Amazing, isn’t it?
4. 2-way communication
It’s worth mentioning as well that Vue.JS simplifies 2-way communications due to its MVVM architecture, making it simple to deal with HTML blocks. It also seems quite close to Angular.JS that quickens up HTML blocks.
That feature is also referred to as 2-Way Data Binding. Meaning no matter what change you do in your UI is transferred to your data, and changes done in the data are reflected in the UI. In short, Vue.JS is also known to be Reactive as it responds whenever the data is changed.
That’s quite different than Libraries such as React.JS that only supports 1-way communication.

5. Hassle-free integration
Vue.JS is also highly sought by many web developers, as it facilitates them to incorporate along with the current applications. That’s because it’s based on JS framework and could be integrated into different applications designed and built on JS.
You can go ahead and include Vue.JS CDN and start using it. The majority of the thirty-party Vue libraries and components are also offered and supported with Vue.JS CDN. You do not essentially need to set up node and npm to begin using the framework.
That only indicates that it’s practical for creating new web applications and changing the current applications. You could also utilize it as a good replacement for jQuery.
6. Simple to understand
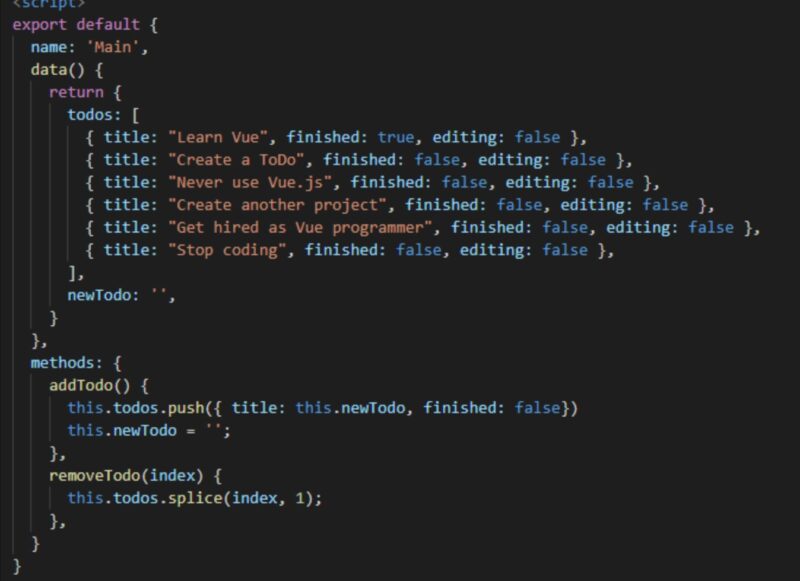
One of the motives for this framework’s massive fame is that it’s relatively simple to learn. As a user, you can effortlessly add Vue.JS to your web project due to its basic structure. Moreover, it has a well-defined architecture for storing your data, custom methods, and life cycle methods separately.
In addition, it has some awesome features such as directives, computed properties, and watchers that make the entire development of creating a modern web app a breeze. Both the big and small-scale web apps could be developed through that framework, saving you a huge amount of time.

7. It’s relatively small
The overall success of the JS framework massively depends on its size. Simply put, the smaller the size is, the more it will be utilized. One of the major benefits of Vue.JS is its small size.
Keep in mind that the size of Vue.JS is only 18 KB to 21 KB, not to mention it takes no time for you to down and start using it.
To sum up, Vue.JS creates an enriching experience on the web and its mature framework, which is well sustained by the community. On top of that, its remarkable documentation, built-in simplicity, gentle learning curve, very quick coding speed, and other benefits have outweighed its competitors.
We hope you find this article informative and helpful. What are your thoughts about the Vue.JS framework? Share your thoughts with us by leaving your comments below.
Vue applications can be effectively worked with ES5, the standard of JavaScript that essentially every program in presence upholds. For an updated Vue improvement experience, just as and to exploit new program abilities, one can make your Vue applications using highlights from the latest JavaScript standard ES2015, and proposed include from ES2016 and past. In any case, for anybody to use current JavaScript, they’ll need a strategy for supporting more established programs, or the thing will not work for most customers. To deal with the present circumstance babel comes into the scene. It consolidates current highlights into standard highlights before the application is shipped.
This is one of the significant highlights of Vue.js. It helps with tuning in to the changes made to the UI components and plays out an important rationale so there is no prerequisite for additional coding for this. Utilize a figured property when you need to manage to transform a property that relies on other information properties. Any changes to the reliant properties will trigger the rationale or the processed property. They are put away relying upon their conditions so they will perhaps rerun if any reliance changes.
Here you can explore more about Vue.js.
 Comeau Computing Tech Magazine 2024
Comeau Computing Tech Magazine 2024